您现在的位置是:网站首页>列表内容
如何查看浏览器对html5的支持情况HTML5中外部浏览器唤起微信分享功能的代码html5的pushstate以及监听浏览器返回事件的实现HTML5中外部浏览器唤起微信分享html5使用html2canvas实现浏览器截图的示例处理HTML5新标签的浏览器兼容版问题
![]() 2023-10-11 09:57:32
195人已围观
2023-10-11 09:57:32
195人已围观
简介 这篇文章主要介绍了如何查看浏览器对html5的支持情况,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下

视频和音频代码检测
function CheckAudio(){
var myAudio=document.createElement("audio");
if(myAudio.canPlayType){
if(""!=myAudio.canPlayType("audio/mpeg")){
document.write("你的浏览器支持mp3格式
");
}
if(""!=myAudio.canPlayType('audio/ogg;codecs="vorbis"')){
document.write("你的浏览器支持ogg编码
")
}
if(""!=myAudio.canPlayType('audio/mp4;codecs="mp4a.40.5"')){
document.write("你的浏览器支持aac编码。
");
}
}
else{
document.write("你的浏览器不不支持检测的音频格式");
}
}
function checkVideo(){
var myVideo=document.createElement("video");
if(myVideo.canPlayType){
if(""!=myVideo.canPlayType('video/mp4;codecs="avc1.64001E"')){
document.write("你的浏览器支持h264格式
");
}
if(""!=myVideo.canPlayType('video/ogg;codecs="vp8"')){
document.write("你的浏览器支持vp8格式
");
}
if(""!=myVideo.canPlayType('video/ogg;codecs="theora"')){
document.write("你的浏览器支持theora格式
");
}
}else{
document.write("你的浏览器不支持要检测的视频格式");
}
}
到此这篇关于如何查看浏览器对html5的支持情况的文章就介绍到这了,更多相关浏览器对html5的支持情况内容请搜索以前的文章或继续浏览下面的相关文章,希望大家以后多多支持!
点击排行
 dnf奔跑活动内容详情_dnf奔跑活动奖励一览_网络游戏_游戏攻略_
dnf奔跑活动内容详情_dnf奔跑活动奖励一览_网络游戏_游戏攻略_
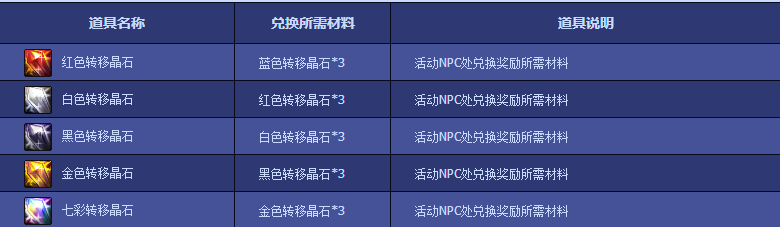
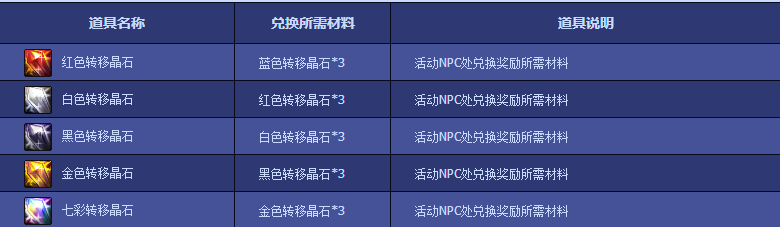
- dnf低级转移晶石怎么兑换高级的 转移晶石兑换地点介绍_网络游戏_游戏攻略_
- CF英雄刀风之啸狼英雄级武器 9月英雄级武器英雄刀风之啸狼介绍_网络游戏_游戏攻略_
- dnf七彩转移晶石怎么得 作用介绍_网络游戏_游戏攻略_
- 魔兽宠物6.0熔火幼犬/霜狼幼崽/霜狼幽灵幼崽 感觉萌萌哒_网络游戏_游戏攻略_
- WCA2014穿越火线项目赛程与赛制资料预览_网络游戏_游戏攻略_
- 激战2国服9月12日新版本游侠长弓大剑流玩法介绍说明_网络游戏_游戏攻略_
- 逆战56式GP步枪属性介绍 9.2更新新武器56式GP步枪一览_网络游戏_游戏攻略_
- 逆战9月我是幸运星活动网址介绍_逆战9月我是幸运星奖励一览_网络游戏_游戏攻略_
- 逆战AKM月劵步枪怎么样 AKM月劵步枪属性视频分析_网络游戏_游戏攻略_
本栏推荐
 dnf奔跑活动内容详情_dnf奔跑活动奖励一览_网络游戏_游戏攻略_
dnf奔跑活动内容详情_dnf奔跑活动奖励一览_网络游戏_游戏攻略_
-

dnf低级转移晶石怎么兑换高级的 转移晶石兑换地点介绍_网络游戏_游戏攻略_
-

CF英雄刀风之啸狼英雄级武器 9月英雄级武器英雄刀风之啸狼介绍_网络游戏_游戏攻略_
-

dnf七彩转移晶石怎么得 作用介绍_网络游戏_游戏攻略_
-

魔兽宠物6.0熔火幼犬/霜狼幼崽/霜狼幽灵幼崽 感觉萌萌哒_网络游戏_游戏攻略_
-

WCA2014穿越火线项目赛程与赛制资料预览_网络游戏_游戏攻略_
-
激战2国服9月12日新版本游侠长弓大剑流玩法介绍说明_网络游戏_游戏攻略_
-

逆战56式GP步枪属性介绍 9.2更新新武器56式GP步枪一览_网络游戏_游戏攻略_
-

逆战9月我是幸运星活动网址介绍_逆战9月我是幸运星奖励一览_网络游戏_游戏攻略_
-

逆战AKM月劵步枪怎么样 AKM月劵步枪属性视频分析_网络游戏_游戏攻略_